Getting Started With Free Vector App Gravit

Free stuff! Get your free stuff here! Well, it’s a free vector editor, anyway. We like those, right? To be more specific, I am talking about Gravit. Like I said, it’s free, it always will be, and it has a little something for most people. Plus, it has a version for just about every desktop OS (including Linux and Chrome OS. It has a browser version. Android and iPad versions are coming. It even has a simpler version for total beginners called Klex, which is a bit like Canva.
We’ve mentioned it a couple of times here on WDD, but we’ve never examined it in any sort of depth. Well version 3.2 has just been released, so it’s time to remedy that. Here it is, our introduction to Gravit Designer:
STANDARD FEATURES
It’s a vector editor. It’s got your pen and pencil line-drawing tools. It has shapes, symbols, and boolean operations. You can make multi-page documents. Export your images to all of the standard formats, such as PDF, SVG, JPEG, PNG, etc. Oh, and you can export to Sketch.
Now, most decent vector editors support CMYK, but Gravit lays claim to:
The first engine that fully supports CMYK rendering in the browser…
So yeah, you can do print work in the browser, if you want to.
STANDOUT FEATURES
It’s free. Have I mentioned that, yet?
Free cloud storage: the cloud storage is accessible from both the web and desktop versions of the app, so it’s perfect for constantly-mobile designers. The only real downsides are that there currently doesn’t seem to be a way to share documents on your corner of the cloud with others. Oh, and every system is vulnerable, so if you’re making classified vector drawings, maybe just leave them on your hard drive.
Effects: Basically layer styles and basic filters, but for individual objects, and groups of objects. You can’t apply effects to entire layers, so they’re used purely for organization and easier object manipulation.
Presentations: You can take any multi-page document, and play it as a presentation. Just design your pages and go.
Libraries: You can’t make your own libraries of shapes, yet, but it comes with some built in to make things easier on beginners. There are icons, emojis, some clip art
Anchors: Anchors are a simple way of creating responsive graphics. I wouldn’t try designing a whole responsive site layout with them, but if you have to make graphics for, say, a variety of social media channels, Gravit will work quite nicely. This is actually the intended use case.
INTERFACE
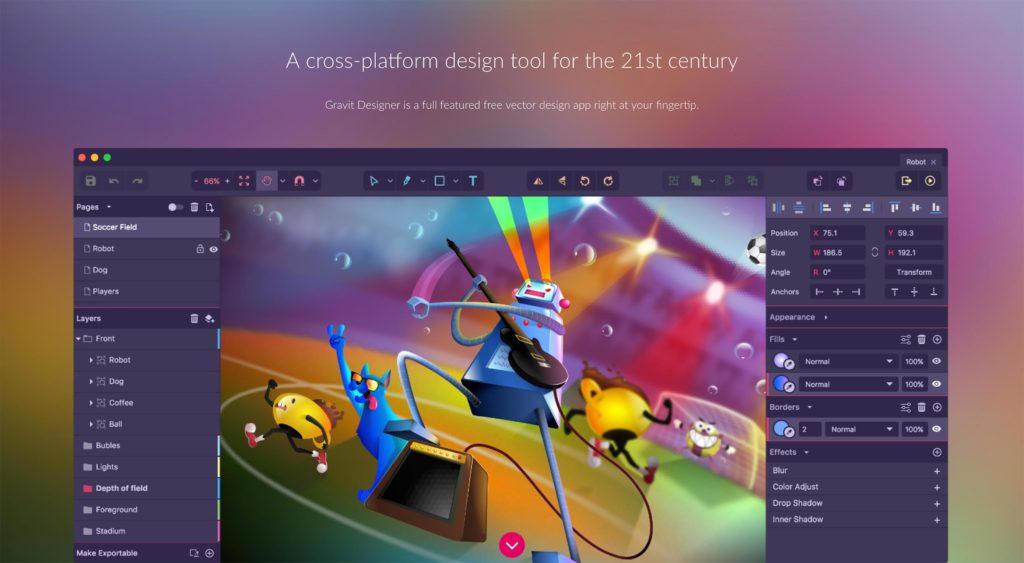
Well it wouldn’t be a proper introduction unless we gave you a head start with the interface. Gravit’s UI is not overly complicated, but time is money. Oh, and note that you can change your theme in the settings menu. I’m actually partial to the “light” theme.
On first running the app, you’ll be presented with a screen that’s supposed to get you started fast. It should be noted that there are a number of graphical templates for various uses, including website graphics, social media posts, presentations, posters, and more.
Standard tools are all located in the top toolbar. This is where you’ll switch between select tools, drawing tools, shape tools, object arrangement functions, and more. It’s the obvious stuff. It feels a bit empty for now, when the window is full screen at 1080p, but you can do a lot with the tools provided. The left sidebar is where you can manage your pages and layers, access the libraries and some handy tutorials on the app’s basic functions.
The sidebar on the right is contextual. Depending on what tool and/or object you select, everything changes. This is where you’ll adjust settings, input precise pixel measurements for objects, and all that sort of thing.
The contextual sidebar is also where you’re going to find all of the available object effects. You’ll only see options like Blur, Color Adjust, Drop Shadow, and Inner Shadow to start with. But don’t stop there; click that “More” option. There are quite a few complex and artistic filters and effects to be found.
You’ll also find the Anchor options here. As previously mentioned, these options can be used to “anchor” any object relevant to its position on the page, or in relation to a parent object.
Using the cloud functionality is simple enough. You can save files to the cloud, open them from the cloud, and organize them with folders. It’s fairly bare-bones for now, but it works. For a single user, it works perfectly well enough.
CONCLUSION
This app can absolutely do some awesome things in the hands of a professional; but illustrators will most likely want to stick with whatever paid app they’re using. It can do a lot, but it can’t do everything Illustrator can to make your workflow easier, for example.
On the other hand, Gravit is a great option for beginners, and web designers with limited vector graphics needs. Just need to whip up a quick banner? This app has you covered with templates to get you started, and enough complex functionality to let designers flex their creative muscles. On top of that, it’s great for anyone who does a lot of design work on the go.




