Google Publishes a New Guide to JavaScript SEO Basics

Google has published a new developer document that goes over the basics of JavaScript SEO.
The guide was written by Google’s Martin Splitt and Lizzi Harvey. Splitt has become an authority on JavaScript SEO, having recently produced a video series on the subject.
The guide goes over much of what was covered in the video series and focuses on getting JavaScript content indexed by Google.
As stated, it’s the literal basics. There’s nothing more basic to SEO than getting content indexed by Google.
Here’s a brief summary of the information included in the guide.
What’s in the Guide
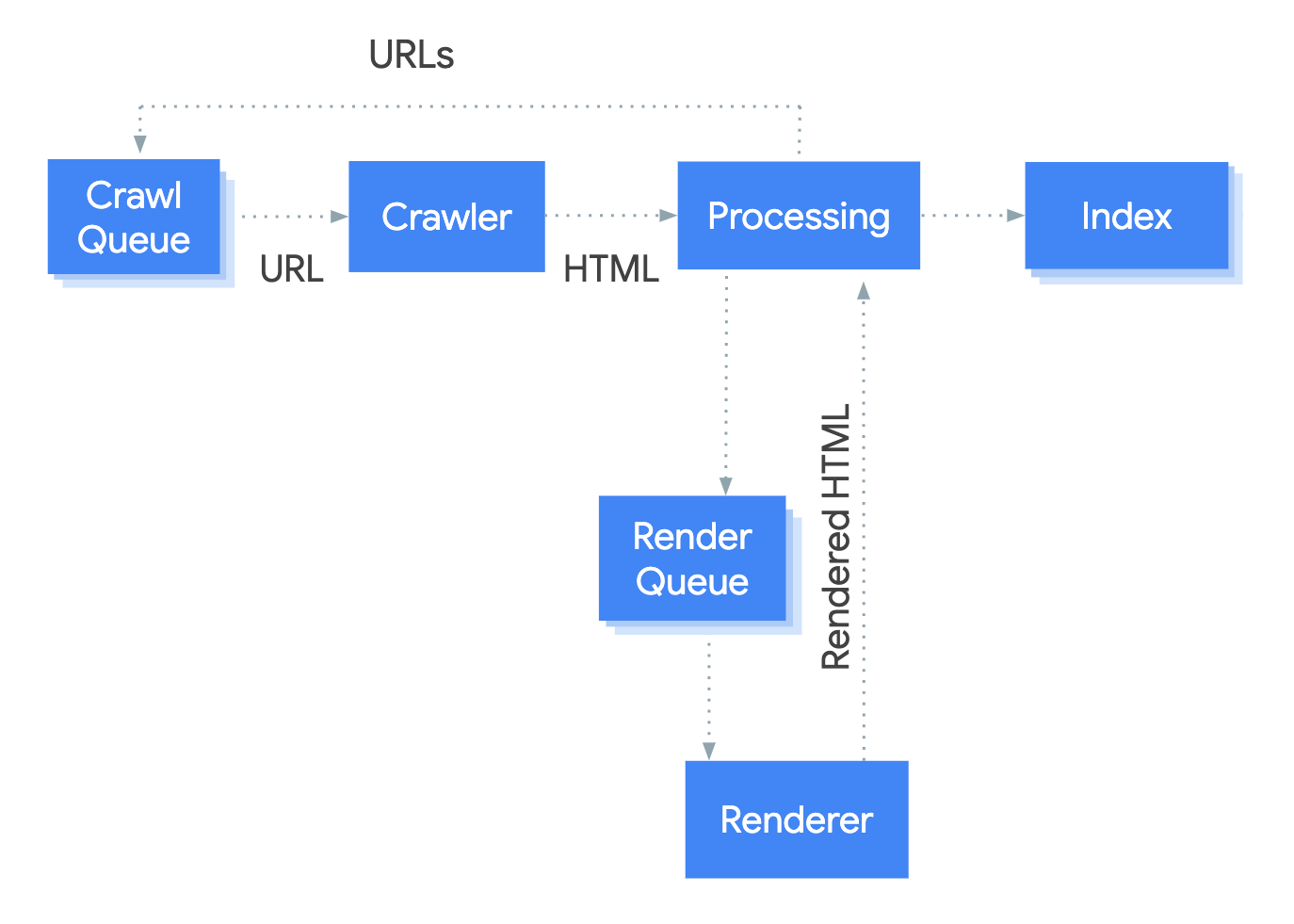
The guide starts off by describing the three-step process of processing JavaScript content – crawling, rendering, indexing.
Link Building for Beginners: How to Get Started
Want to build a strong foundation in link building and get the basics right? This guide will help set you up for link building success.

Then the guide goes over a few simple tips for making JavaScript content Google-friendly.
Those tips include:
- Unique titles and snippets: JavaScript can be used to change the meta description and the title.
- Write compatible code: To make sure your code is compatible with Googlebot, follow Google’s guidelines for troubleshooting JavaScript problems.
- HTTP status codes: Use a meaningful status code to tell Googlebot if a page should not be crawled or indexed, or whether a page has been moved to a new URL.
- Use meta robots tags carefully: Google warns using JavaScript to change the robots meta tag might not work as expected. If you want to use JavaScript to change the content of the robots meta tag, do not set the meta tag’s value to “noindex”.
- Lazy-loading: To save on bandwidth and improve performance, use lazy-loading to only load images when the user is about to see them.
